I found the answer while digging around in the comments section of the Sencha Touch documentation and wanted to surface the answer so others could easily find it.
Ext.define("Sample.view.ContentEditorContainer",{
extend: 'Ext.tab.Panel',
alias: 'widget.contenteditorcontainer',
config: {
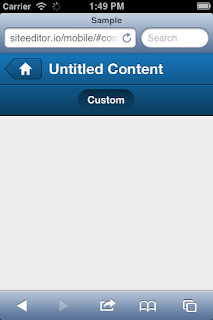
// How to center tabs in a panel floating at the top
tabBar: {
layout: {
type: 'hbox',
align: 'center',
pack: 'center'
}
},
This will center the elements.
Here is the documentation for centering elements on a panel.


No comments:
Post a Comment
If you found this page useful, or you have any feedback, please leave a comment.